文章目录
- 📚实现效果
- 📚模块实现解析
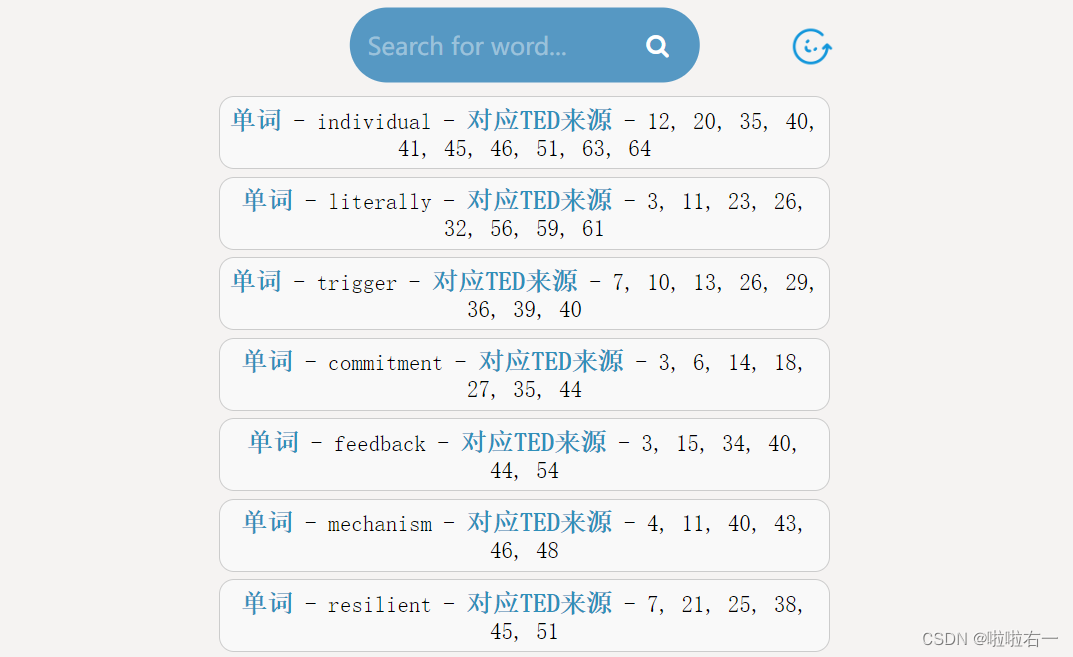
📚实现效果
- 点击单词列表内的任意单词↓

- 弹出对应单词的搜狗翻译搜索结果,点击关闭按钮关闭界面。

📚模块实现解析
-
在列表框搜索功能的基础上加一个
click触发效果就好了,也就是说,在对应js文件里加上下述内容↓function openSouGouSearch(word) { const existingIframe = document.querySelector('iframe'); const existingCloseButton = document.querySelector('.close-button'); if (existingIframe) { document.body.removeChild(existingIframe); } if (existingCloseButton) { document.body.removeChild(existingCloseButton); } const iframe = document.createElement('iframe'); iframe.src = `https://fanyi.sogou.com/text?keyword=${encodeURIComponent(word)}`; iframe.style.position = 'fixed'; iframe.style.top = '10%'; iframe.style.left = '10%'; iframe.style.width = '80%'; iframe.style.height = '85%'; iframe.style.border = '2px solid #bfc1a9'; iframe.style.zIndex = '9999'; iframe.style.borderRadius = '10px'; document.body.appendChild(iframe); // 添加关闭按钮 const closeButton = document.createElement('button'); closeButton.textContent = '×'; closeButton.classList.add('close-button'); closeButton.style.position = 'fixed'; closeButton.style.width = '20px'; closeButton.style.height = '20px'; closeButton.style.top = '8%'; closeButton.style.right = '8%'; closeButton.style.zIndex = '10000'; closeButton.style.border = '1.2px solid #bfc1a9'; closeButton.style.borderRadius = '50%'; closeButton.style.fontFamily = 'serif'; closeButton.style.fontSize = '15px'; closeButton.style.color = 'white'; closeButton.style.fontWeight = 'bold'; closeButton.style.padding = '2px'; closeButton.style.backgroundColor = '#d24735'; closeButton.addEventListener('click', () => { document.body.removeChild(iframe); document.body.removeChild(closeButton); }); document.body.appendChild(closeButton); } // 点击搜索结果触发打开搜狗搜索功能 document.getElementById('searchList').addEventListener('click', function(event) { const clickedElement = event.target; if (clickedElement.tagName === 'LI') { const word = clickedElement.innerHTML.split(' - ')[1]; openSouGouSearch(word); } });- 解析点击操作对应的目标单词:
const word = clickedElement.innerHTML.split(' - ')[1]; - 访问对应链接,其中
encodeURIComponent()对word进行编码转换,以将其用作URL的一部分,使其能够在网络上进行安全传输。iframe.src = `https://fanyi.sogou.com/text?keyword=${encodeURIComponent(word)}`; - 整体的iframe框架其实就是喵喵大王立大功里白噪音喇叭页面导入的套用。
- 排除连续点击单词多个iframe框架堆叠问题(也就是说如果没点关闭就又点击了新的单词,旧单词对应的搜索页面自动关闭)
if (existingIframe) { document.body.removeChild(existingIframe); } if (existingCloseButton) { document.body.removeChild(existingCloseButton); }
- 解析点击操作对应的目标单词:
- 其他iframe框架标签应用案例
- iframe框架标签应用 | html页面导入
- iframe框架标签应用 | 外部页面导入










![[嵌入式系统-72]:ARM芯片选型基础](https://img-blog.csdnimg.cn/direct/25214207b5b04c7fbdb51ca344ee4040.png)